
Flexible Table Block「スクロールできる表」のセルの幅の設定は、どうすればいいの?
Flexible Table Blockは、エクセルのような操作で表を作ることができる人気が高いプラグインです。
この記事を読めば、WordPress無料テーマcocoonを使った、Flexible Table Blockのセル幅の設定方法がわかります。

- セルの幅の設定方法
- 「スクロールできる表」の作り方
画像をたくさん使って、初心者にもわかりやすく説明します。
\Flexible Table Blockのインストールはこちら!/
「スクロールできる表」の作り方

これは、エクセルで作成した表です。横にかなり長いため「スクロールできる表」をFlexible Table Blockで作成します。
Flexible Table Blockに文字をそのまま打ち込んでも構いませんが、時間と手間がかかりますので、ここでは、エクセルのデータを使ってFlexible Table Blockを作成します。
エクセルのデータを、Flexible Table Blockで使える「HTMLのテーブルタグ」に変換する
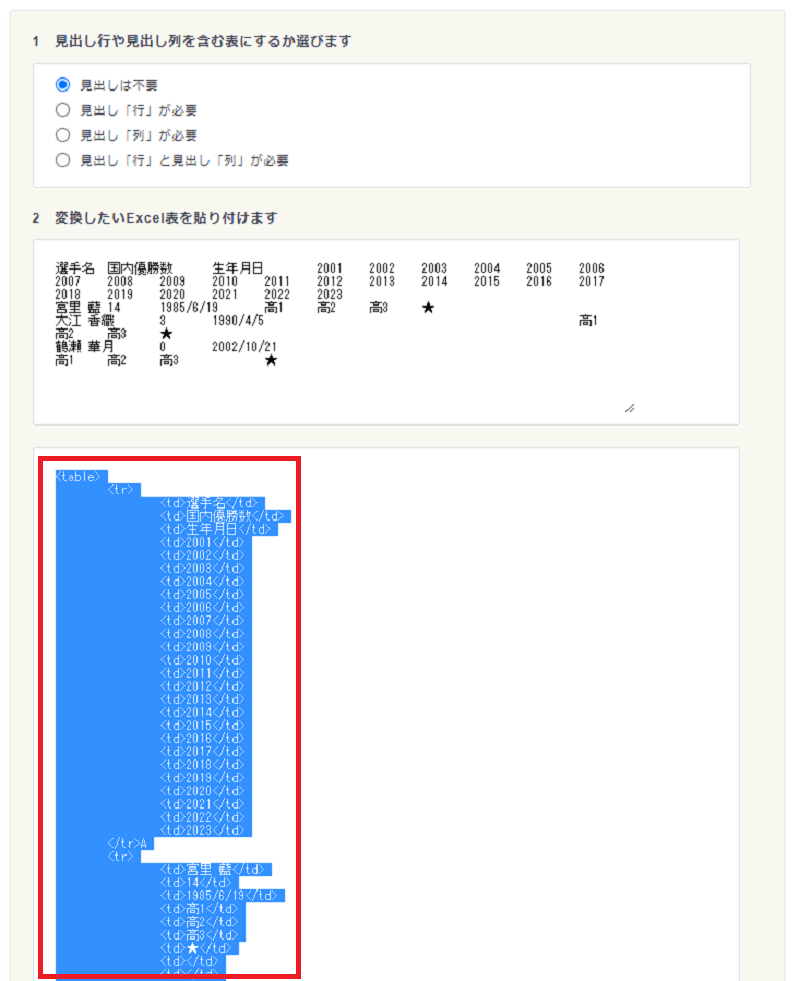
まず、エクセルのデータを「HTMLのテーブルタグ」に変換します。
以下のサイトを使って変換します。
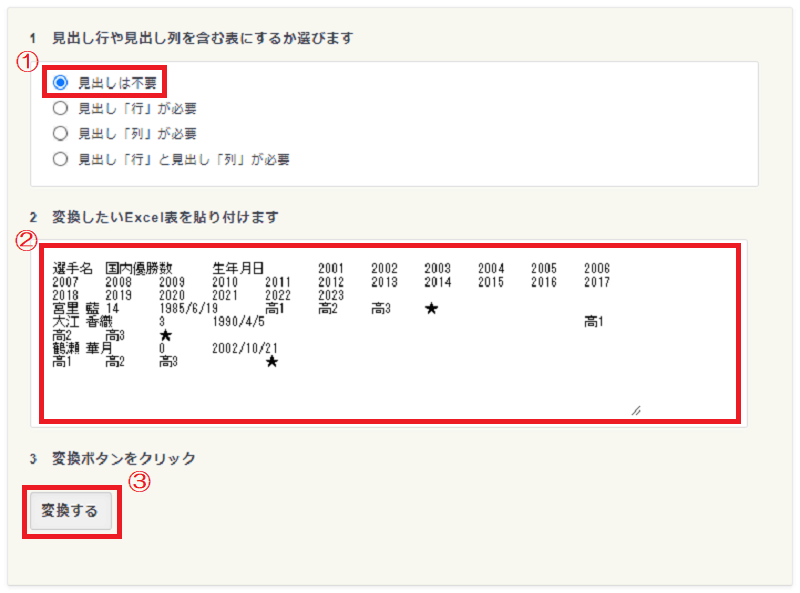
①「見出しは不要」を選択し、変換したいエクセル表をコピーして②に貼り付けます。その後、③「変換する」をクリックします。

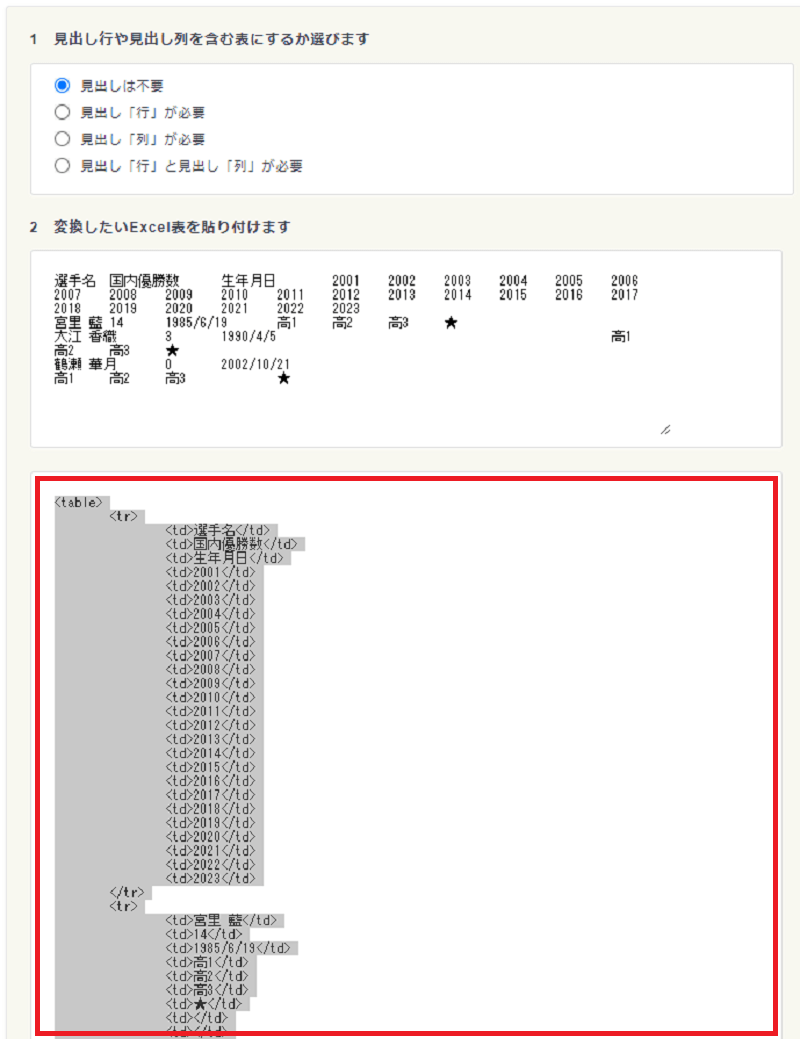
一瞬で、「HTMLのテーブルタグ」に変換されました。後ほど、この「HTMLのテーブルタグ」を使ってFlexible Table Blockの表を作成します。

「スクロールできる表」の作り方
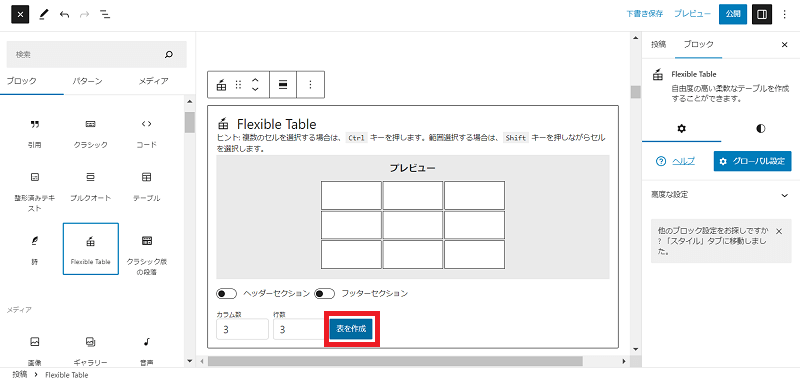
まず、Flexible Table Blockを開きます。
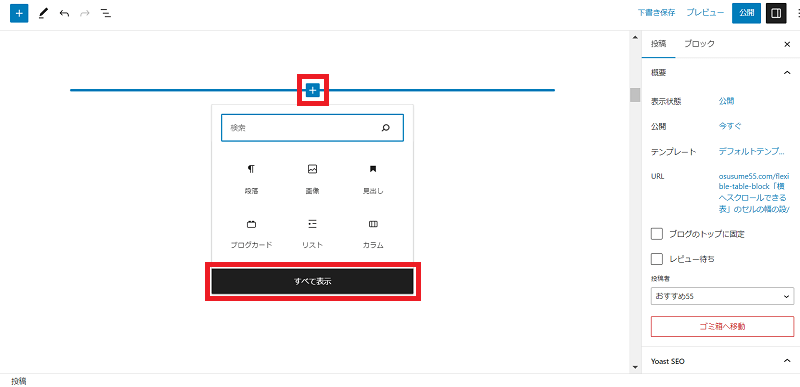
「+」から「すべて表示」を選択します。

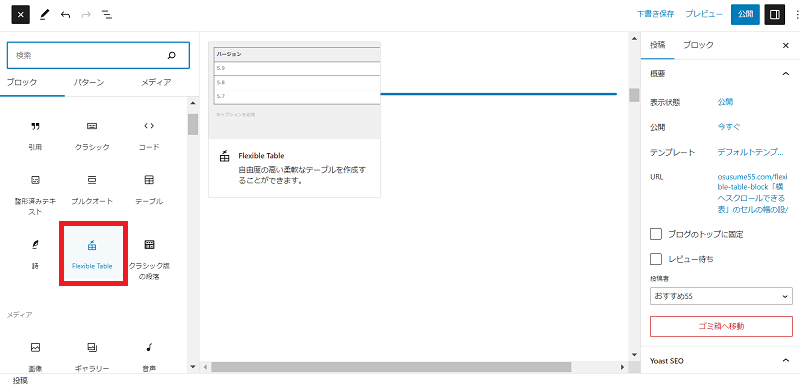
ブロック候補の中からFlexible Tableを選択します。

カラム数と行数はいじらずに、「表を作成」を選択します。

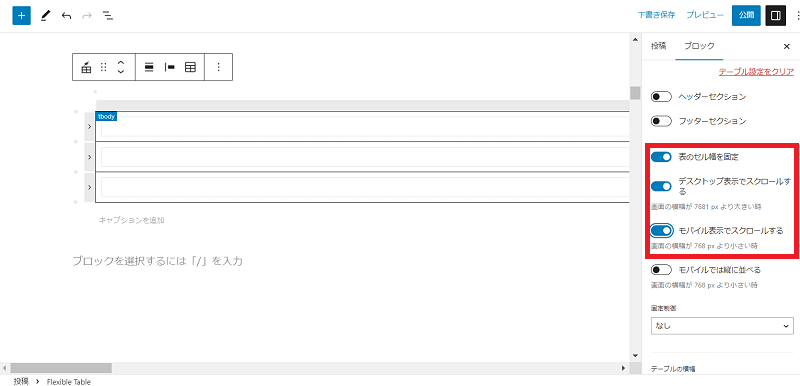
「スクロールできる表」の設定をします。
右欄の「テーブル設定」から、「表のセル幅を固定」、「デスクトップ表示でスクロールする」、「モバイル表示でスクロールする」の3項目を有効にします。

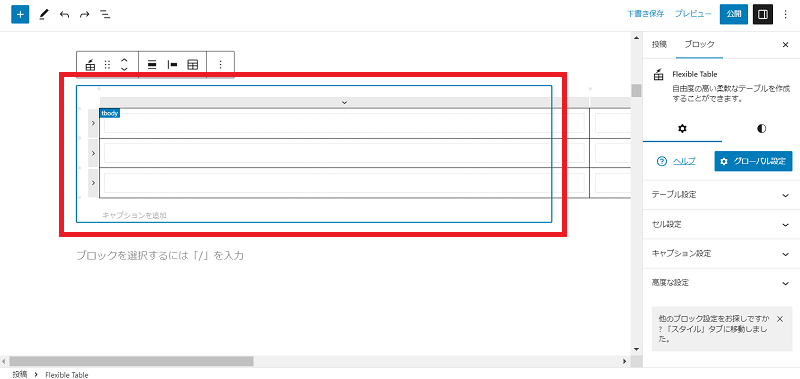
ここで、先ほど作成した「HTMLのテーブルタグ」をコピーします。

Flexible Table Blockの表全体を選択した状態で、「HTMLのテーブルタグ」を貼り付けます。
表の線上をクリックし、以下のような青い囲みラインが表示されていれば、表全体を選択したことになりますので、さきほどコピーした「HTMLのテーブルタグ」を貼り付けます。

すると、以下のようにcocoonのテーブルで表示される場合があります。
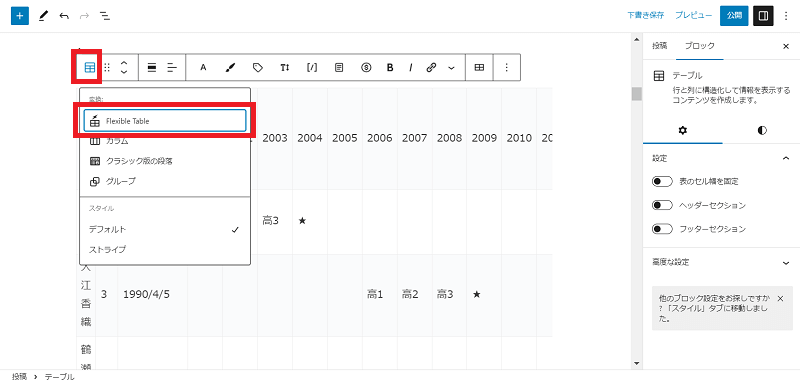
慌てずに、左端の「テーブルマーク」をクリックして「Flexible Table」を選択します。

次にそれぞれのセルの幅を設定します。
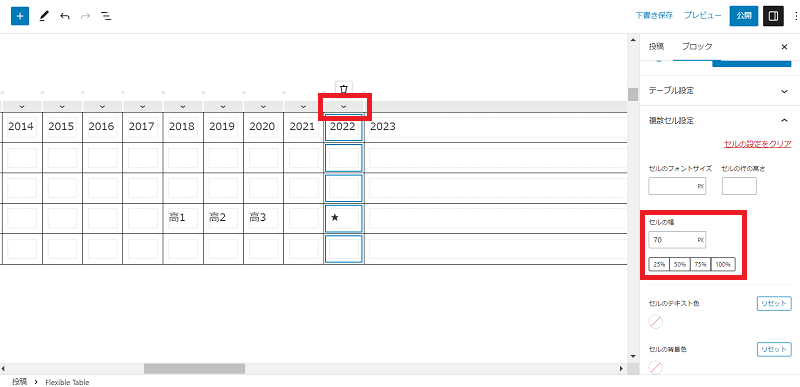
矢印をクリックして列を選択。右欄の「複数セル設定」の「セルの幅」に数値を入力します。
この時、単位は「PX」単位を選択します。
すべてのセル幅を設定するのではなく、1列だけ未入力の状態のままにしておいてください。

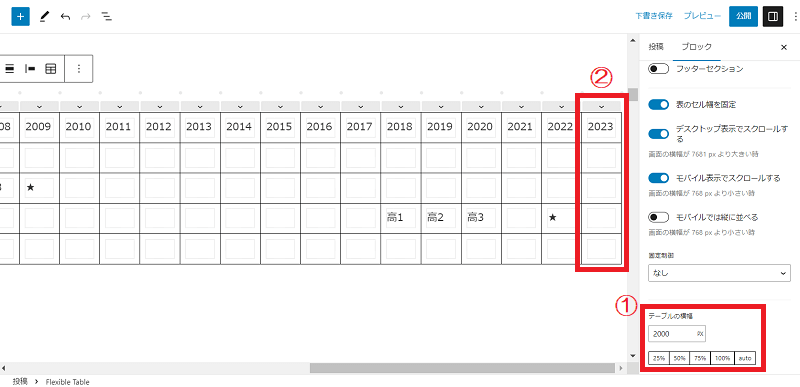
すべての「セルの幅」を合計した「PX」数を算出し、右欄の「テーブル表示」から①「テーブルの横幅」に合計した数値を記入します。
未入力だった②「2023」の列が調整しろとなり、すべての幅が設定されました。

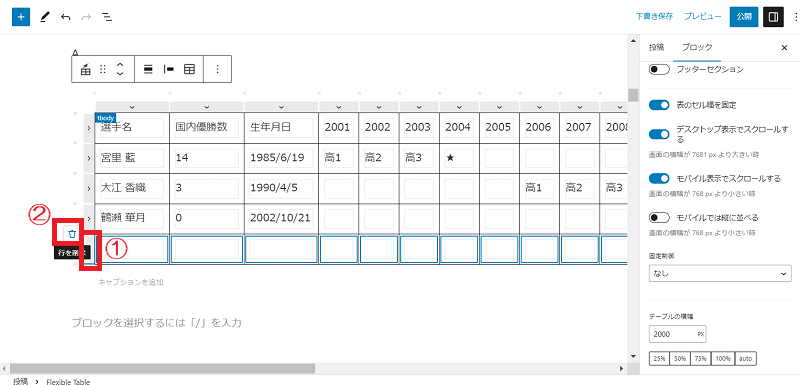
不要な行を削除します。①の矢印から、ごみ箱マークを選択して4行目を削除します。
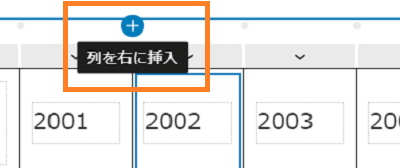
列や行が足りない場合は、丸記号をクリックして増やします。減らしたい場合は矢印を選択し、ごみ箱マークをクリックすると削除されます。



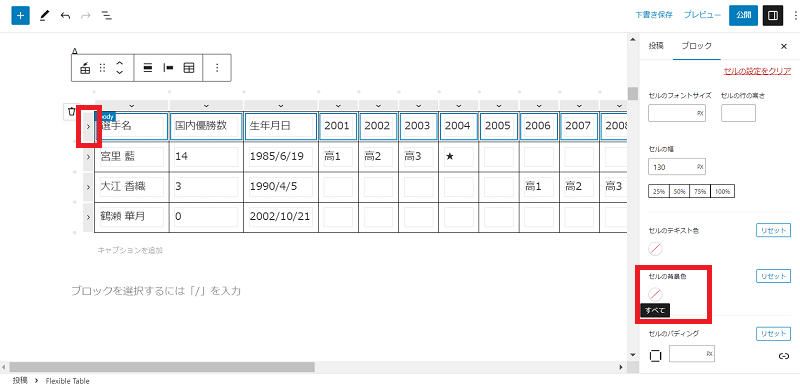
最上部の行に色を付けます。行を選択し、右欄の「複数セル設定」から「セルの背景色」を選択します。

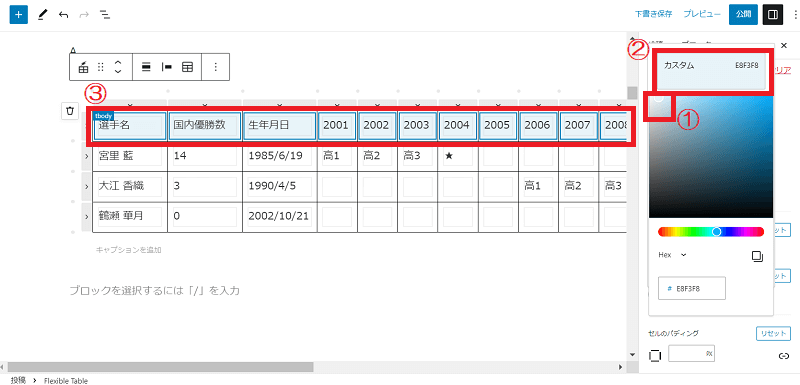
①で色を選択し、②のカスタム欄をクリックすると、③のようにセルに色が付きます。

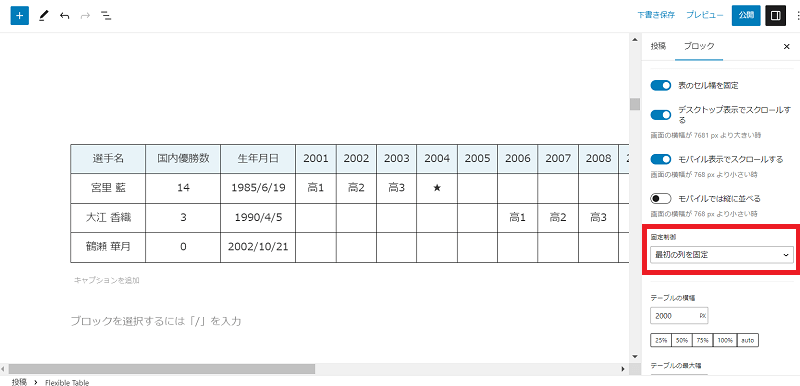
「スクロールできる表」は、最初の1列目を固定すると見やすくなります。
右欄の「テーブル設定」の「固定制御」から、「最初の列を固定」を選択します。

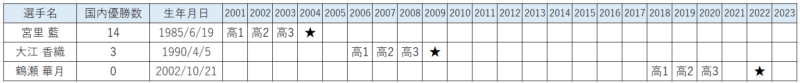
以下が、最初の列を固定して実際に完成した表になります。右方向へスクロールしてみてください。
| 選手名 | 国内優勝数 | 生年月日 | 2001 | 2002 | 2003 | 2004 | 2005 | 2006 | 2007 | 2008 | 2009 | 2010 | 2011 | 2012 | 2013 | 2014 | 2015 | 2016 | 2017 | 2018 | 2019 | 2020 | 2021 | 2022 | 2023 |
| 宮里 藍 | 14 | 1985/6/19 | 高1 | 高2 | 高3 | ★ | |||||||||||||||||||
| 大江 香織 | 3 | 1990/4/5 | 高1 | 高2 | 高3 | ★ | |||||||||||||||||||
| 鶴瀬 華月 | 0 | 2002/10/21 | 高1 | 高2 | 高3 | ★ |
まとめ
以上、「スクロールできる表」の作り方でした。
ポイントをまとめると、
- エクセルデータをそのまま利用する場合、「HTMLのテーブルタグ」に変換します。
- 「セルの幅」は、1列だけ未入力のまま、全体の「テーブルの横幅」を先に入力します。
- 「最初の列を固定」を選択すると表が見やすくなります。
セルの幅の設定方法の「コツ」は、「PX」で調節することです。
ここで紹介したのは1例です。他の方法でも作成できますのでいろいろ試してみてください。

最後まで読んでいただきありがとうございます。
Flexible Table Blockの「横幅を画面サイズに合わせた表」の作り方はこちらをご覧ください!
もしも、最初の列が固定されない場合は、こちらを読んでみてください!・・・すみませんが作成中です、乞うご期待!