
Flexible Table Blockのセルの幅の設定は、どうすればいいの?
Flexible Table Blockは、エクセルのような操作で表を作ることができる人気が高いプラグインです。
この記事を読めば、WordPress無料テーマcocoonを使った、Flexible Table Blockのセル幅の設定方法がわかります。

- セルの幅の設定方法
- 「横幅を画面サイズに合わせた表」の作り方
画像をたくさん使って、初心者にもわかりやすく説明します。
\Flexible Table Blockのインストールはこちら!/
「横幅を画面サイズに合わせた表」の作り方

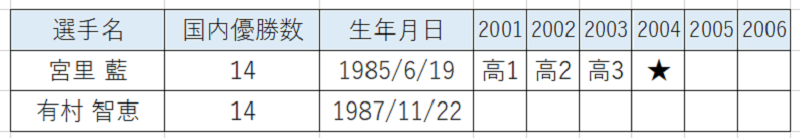
これは、エクセルで作成した表です。同じものをFlexible Table Blockで作成します。
まず、Flexible Table Blockを開きます。
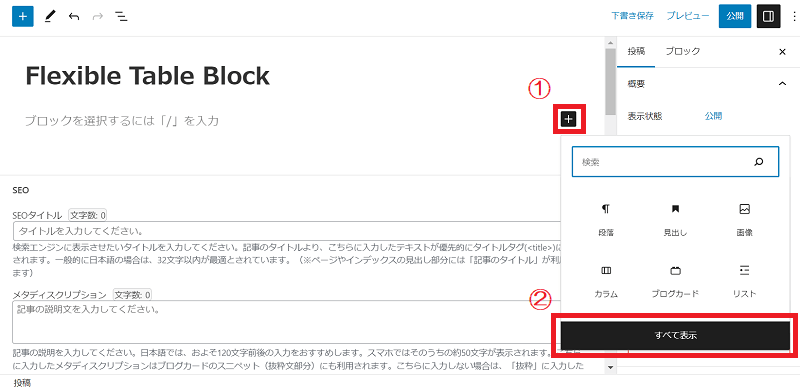
①の「+」から、②の「すべて表示」を選択します。

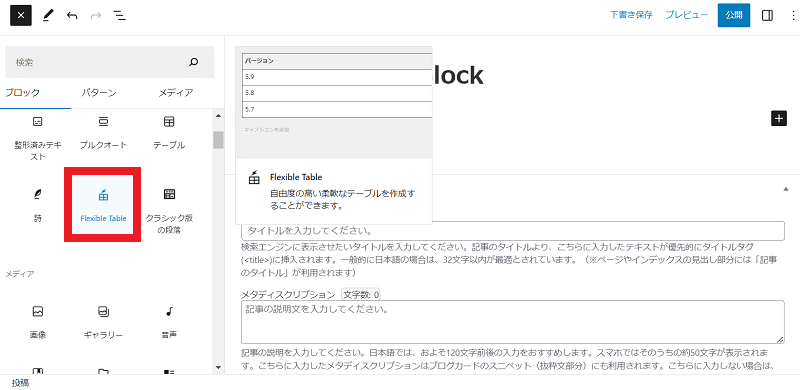
ブロック候補の中からFlexible Tableを選択します。

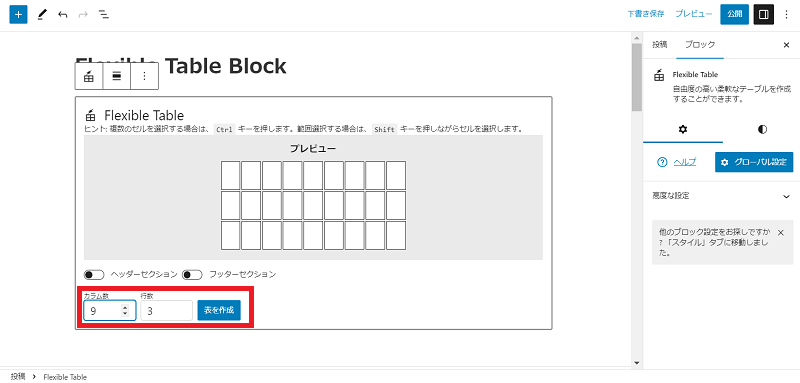
カラム数(列数)と行数を指定し、「表を作成」を選択します。
ここで数を間違えても、後から増減できますのでご安心ください。(増減方法は、こちら!)

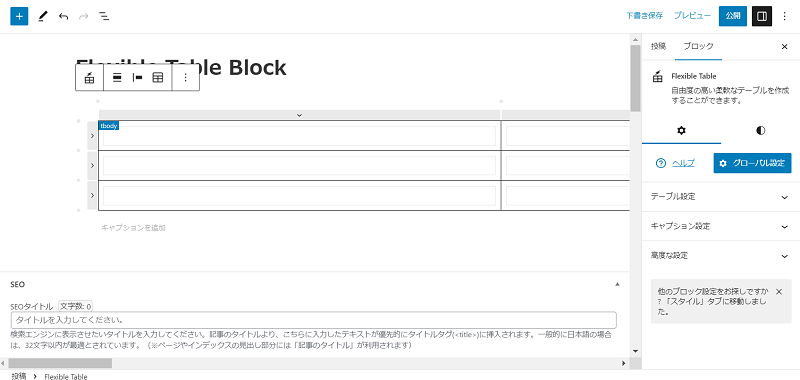
すると、いきなり画面からはみ出した表が出てきました。
ここから、セル幅を調整してゆきます。

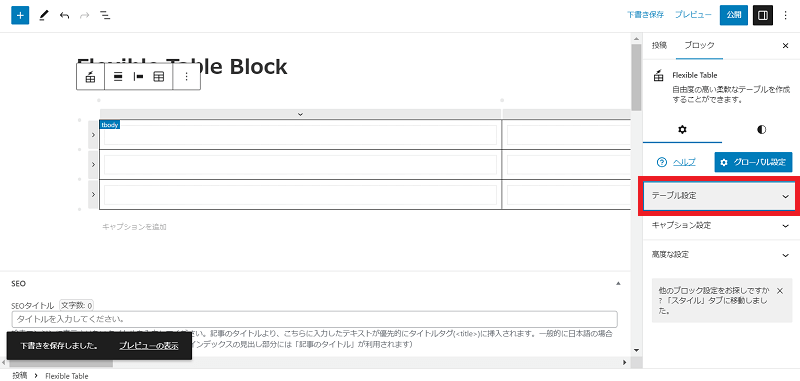
右欄の「テーブル設定」を選択し、

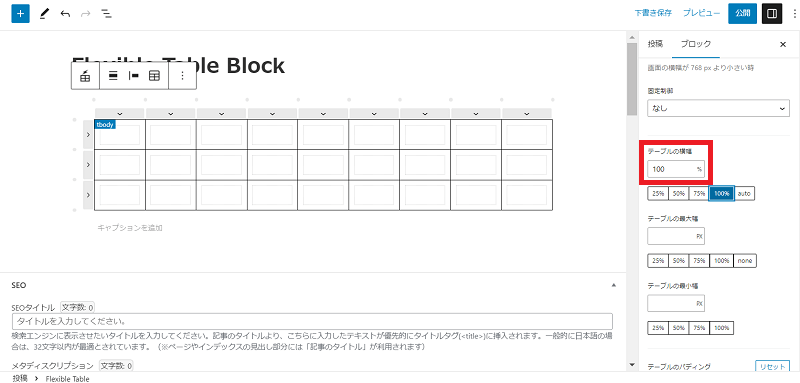
「テーブルの横幅」の単位を、「PX」から「%」に変更します。
100%と入力すると、表の幅が画面サイズぴったりになります。

次に、セルに文字を入力します。
セルの幅はあとで調整しますので、文字が2行にまたがっても気にぜすに入力します。
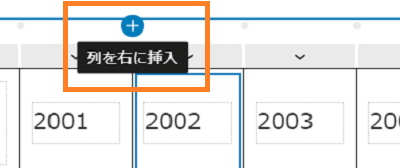
列や行が足りない場合は、丸記号をクリックして増やします。減らしたい場合は矢印を選択し、ごみ箱マークをクリックすると削除されます。
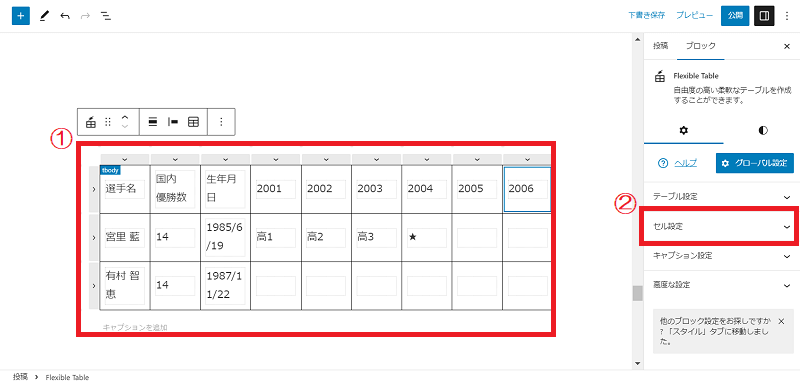
入力し終わったら、右欄の②の「セル設定」を選択します。



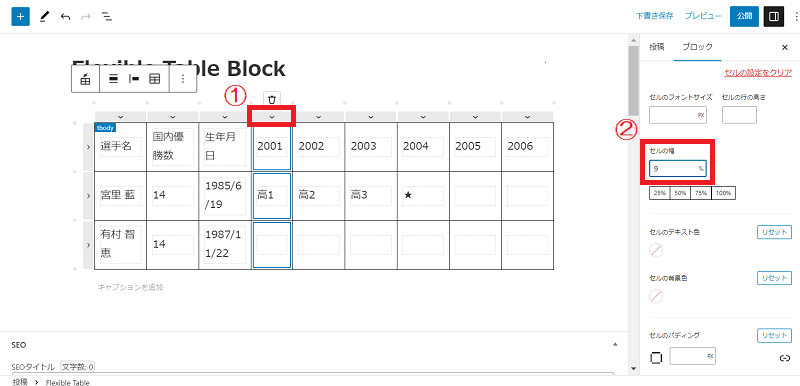
「2001」の列のセル幅から調節します。
「2001」の列の上にある①の矢印を選択。
文字が2行にまたがらない最小の数字を②の「セルの幅」に入力します。数字は何回も入力できますので増減しなが適当な数字を決めます。

「2006」の列まで同じ「セルの幅」を入力します。9%を6回入力しましたので、合計54%使いました。全体で100%ですから、残りの46%が「選手名」、「国内優勝数」、「生年月日」の列に当分されました。
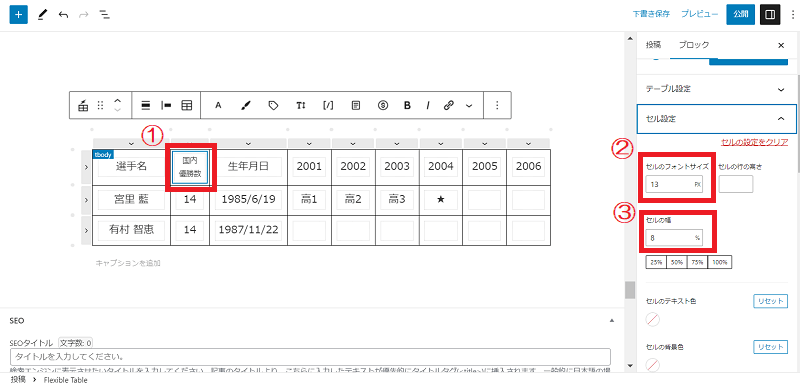
しかし、「生年月日」のセル幅が狭く2行にまたがっていますので、「国内優勝数」のセル幅を小さくすることで改善します。

①の「国内優勝数」を選択し、②の「セルのフォントサイズ」に数値を入力して文字を小さくします。デフォルトは18PXです。文字のサイズが決まったら、③の「セルの幅」を小さくします。

これで、セルの幅がすべて調整できました。
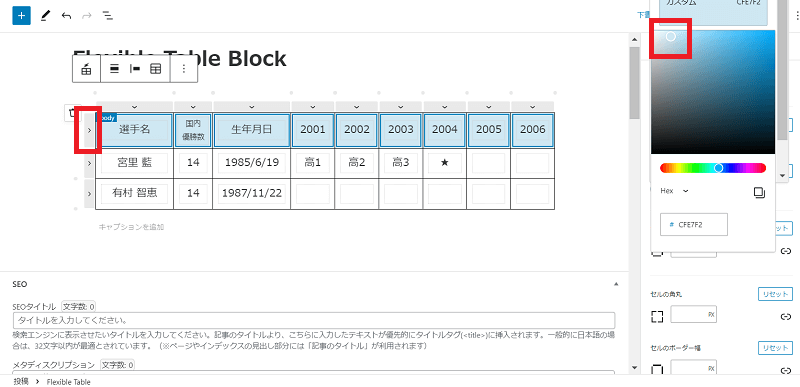
あとは、一番上の行の色を修正して、完成です。

以下が実際に完成した表になります。
| 選手名 | 国内 優勝数 | 生年月日 | 2001 | 2002 | 2003 | 2004 | 2005 | 2006 |
| 宮里 藍 | 14 | 1985/6/19 | 高1 | 高2 | 高3 | ★ | ||
| 有村 智恵 | 14 | 1987/11/22 |
まとめ
以上、「横幅を画面サイズに合わせた表」の作り方でした。
ポイントをまとめると、
- 「テーブル設定」の「テーブルの横幅」を100%にすると、表の横幅が画面にぴったり合います。
- 「セルの幅」は、合計100%になるように、それぞれの幅を「%」で調節します。
- 「セルのフォントサイズ」を小さくすることで、「セルの幅」を小さくすることができます。
セルの幅の設定方法の「コツ」は、「%」で調節することです。

最後まで読んでいただきありがとうございます。
Flexible Table Blockは、横に長く画面内に納まらない表も作れます。
詳しくは、以下の「横へスクロールできる表」の作り方をご覧ください!