Googleマイマップで作成したオリジナル地図のサイト埋め込み方法を紹介します。

図を使って、わかりやすく説明しますので、ご安心ください。
また、
- 通常は左寄せになるのを中央に配置する方法
- 埋め込む地図の縮尺を調整する方法
も教えちゃいます。

簡単なコード入力でできますよ。
それでは、どうぞ!
Googleマイマップのサイト埋め込み方法
完成イメージ
今回、以下のGoogleマイマップをWordpress
のサイトに埋め込みます。
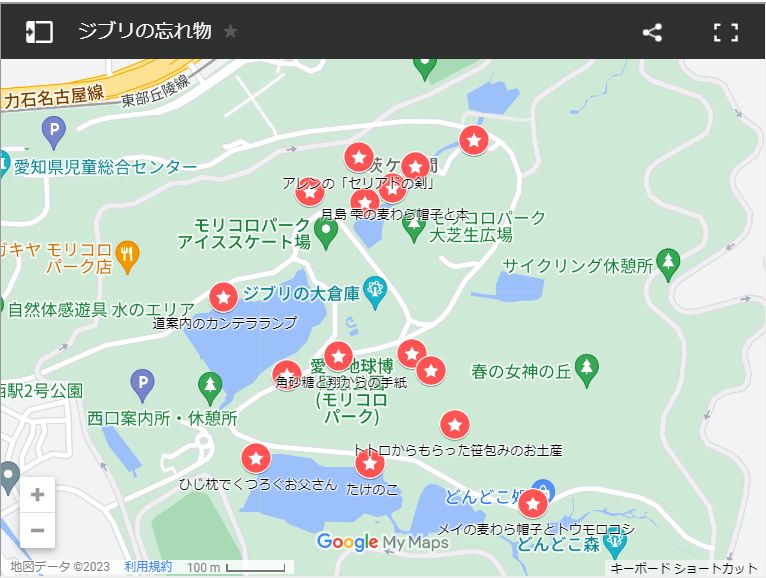
この地図は、愛知県長久手市にある「ジブリパーク」内の「ジブリの忘れ物」15か所を
「赤い星マーク」で記入したものです。
Googleマイマップの画面

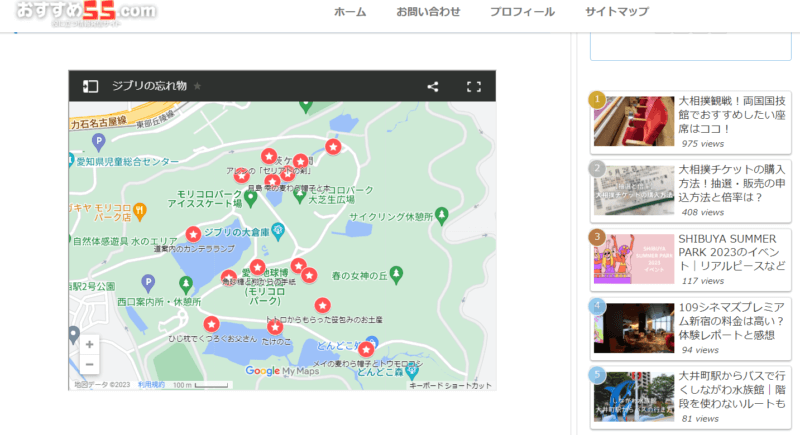
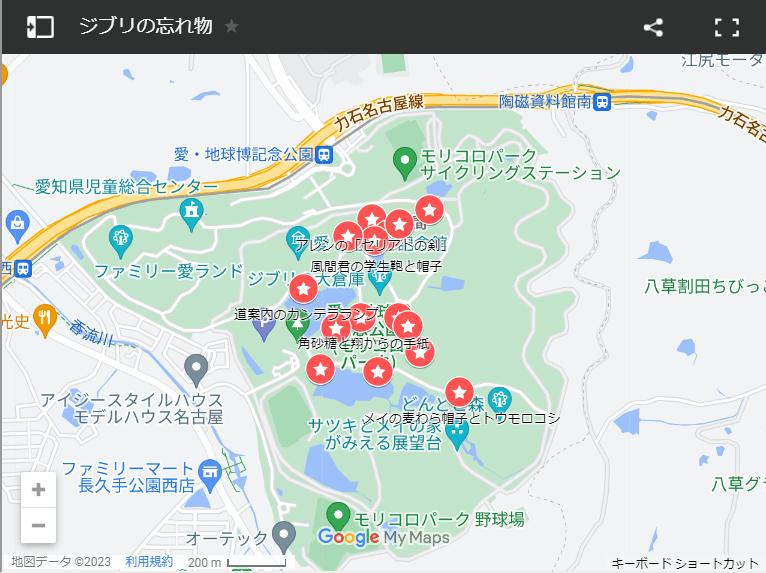
そして、次の図が実際にサイトに埋め込んだ地図になります。
黒い帯の左上のマークをクリックすると、「ジブリの忘れ物」のリストが表示されます。
サイトの画面

Googleマイマップを使ってオリジナルの地図を作成する
まず、Googleマイマップを使ってオリジナルの地図を作成します。
作成方法については、こちらをクリック!
GoogleマイマップをWordpressのサイトに埋め込む
サイトに埋め込む前に、Googleマイマップ側の準備をします。
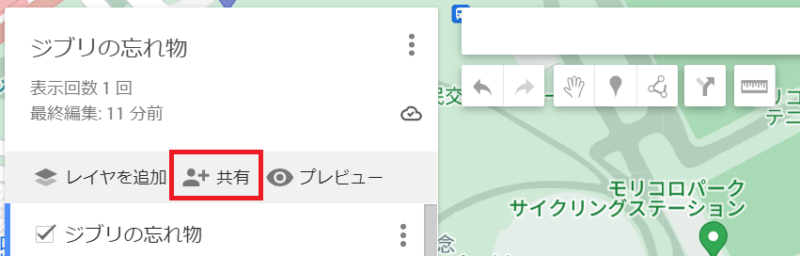
「共有」をクリックします。

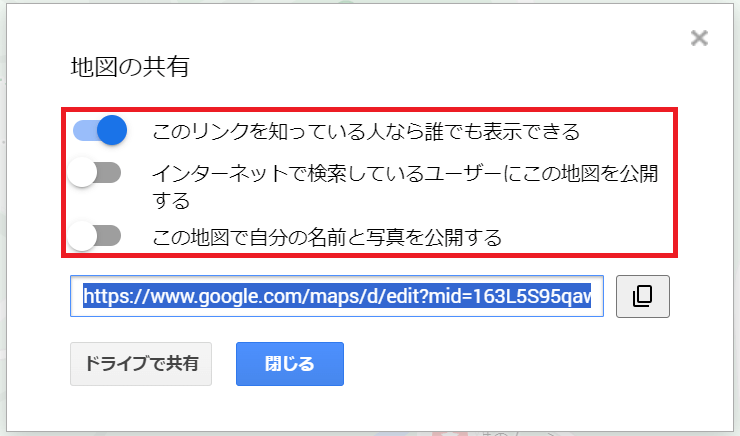
「このリンクを知っている人ならだれでも表示できる」をOFFからONに変更します。
「インターネットで検索しているユーザーにこの地図を公開する」はOFFのまま。
「この地図で自分の名前と写真を公開する」をONからOFFに変更します。

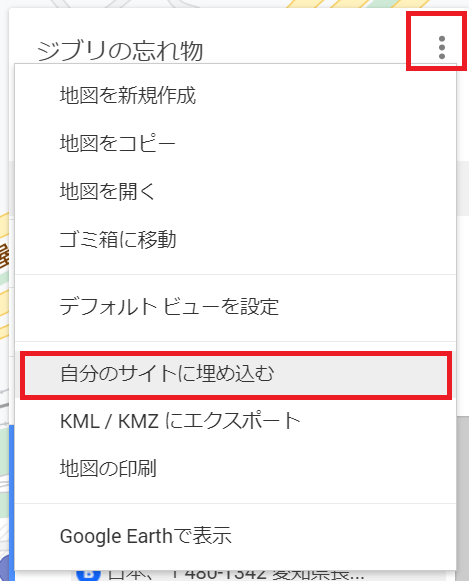
次に、右上の「3つの黒点」をクリックし、「自分のサイトに埋め込む」を選択します。

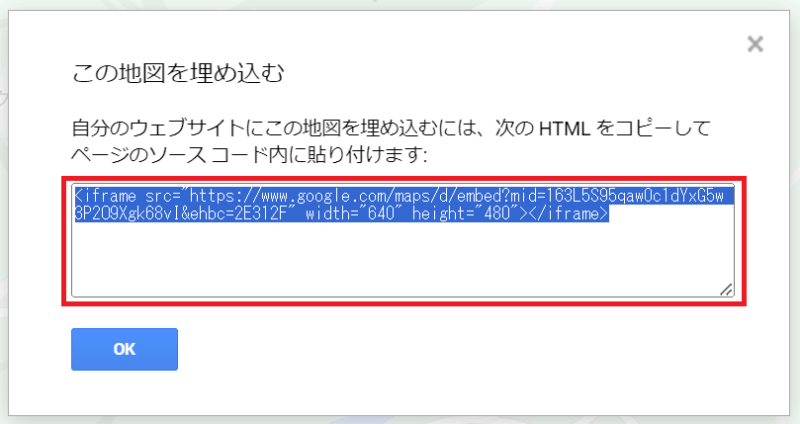
HTMLコードが表示されますので、コピーします。

次に、Wordpressの画面に移ります。
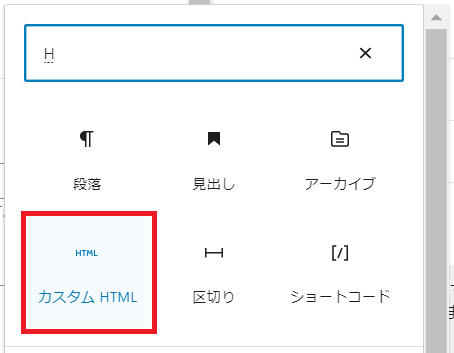
地図を埋め込みたい場所にHTMLコードを挿入しますので、「カスタムHTML」を選択します。

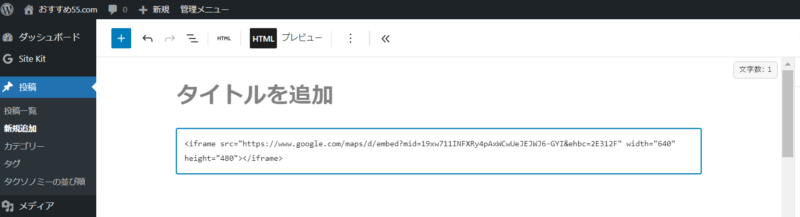
先ほどコピーしたHTMLコードを貼り付けます。

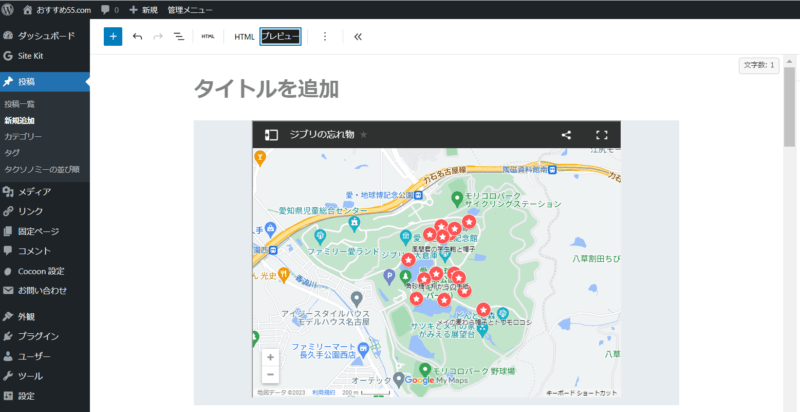
一旦、プレビューしてどのように地図が表示されるのかを確認してみましょう。
上部の黒くなっている「HTML」の右横の「プレビュー」をクリックします。
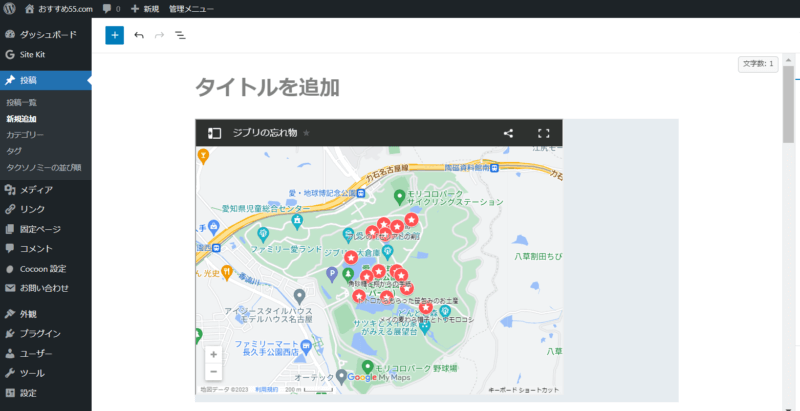
すると、以下のように地図は左端に寄せた配置になっていると思います。
このままでは配置が良くないので、次に中央に配置に変えてゆきます。

地図を中央に配置する
中央に配置する方法は簡単です。
最初と最後にそれぞれHTMLコードを追加するだけです。
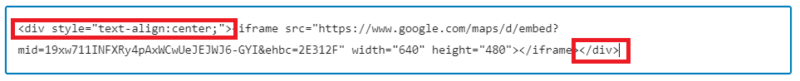
最初に、<div style=”text-align:center;”>
最後に、</div>
を追加するだけです。

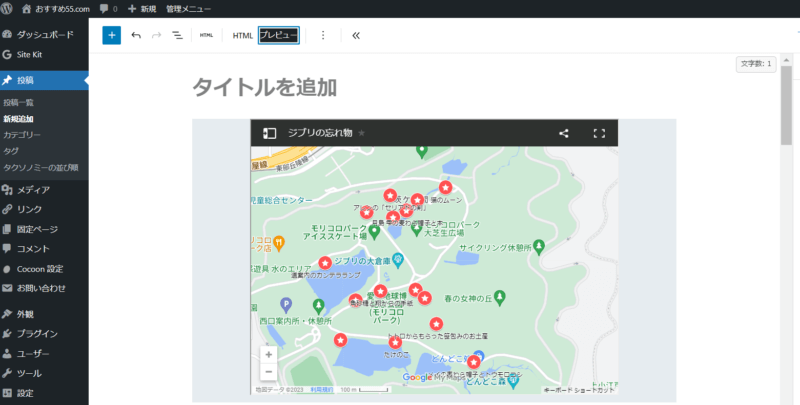
もう一度、プレビューで確認してみましょう。
地図が中央に配置されました。


この中央に配置する方法は、HTMLコードを使って画像を埋め込む際によく使います。
ただし、TwitterやInstagramなどは、HTMLコードを追加しても左寄せのまま変わらないようですのでご注意ください。
地図の配置や縮尺を調整する
「地図のセンターをずらしたい」「地図の縮尺を変えて拡大したい(または縮小したい)」場合の方法です。
こちらも簡単でHTMLコードを追加するだけです。
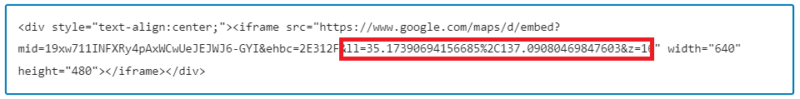
Googleマイマップに表示されているURLの内、
「&ll= ‥ &z= ‥」の部分をコピーします。
&ll=の後ろの数字は、地図センターの位置を示しています。
&z=の後ろの数字は、地図の縮尺を示しています。

WordPressのHTMLコードの「‥” width‥」の「”」の前に貼り付けます。

すると、地図センターの位置、地図の縮尺がGoogleマイマップに近い表示に変わります。

WordPressに埋め込まれた地図を見て、もう少し地図センターの位置を変えたい場合は、
Googleマイマップ側の地図センターの位置を変えて、URLの「&ll=の後ろの数字」の部分だけを張り替えます。
一方で、地図の縮尺を変えたい場合は、&z=の後ろの数字を
小さくすると地図は拡大、
大きくすると地図は縮小します。
&z=16の場合

&z=15の場合

実際にWordpressで作成したサイトの地図
実際のサイトの地図は、以下のようになります。
Googleマイマップのサイト埋め込み方法、中央配置や縮尺調整ものまとめ
以上、Googleマイマップのサイト埋め込み方法、中央配置や縮尺調整もの紹介でした。
オリジナルの地図を掲載できるとサイトのわかりやすさが10倍UPしますので、
ぜひこの方法を習得してくださいね。
一度やってみるとわかりますが、そんなに難しくありません。
Googleマイマップの使い方はこちらをクリック!

最後までご覧いただきありがとうございます。